昨天介紹也順便設定完我們的SCSS,今天會先切版導覽列的部分,在此之前可以先把設定好的專案上傳到你的github,關於git的教學部分先跳過,因為我不是用輸入指令的方式,而是用github desktop和vscode git-graph extension來做版控的,目前對於指令不太熟悉,也許之後會單獨寫成一篇筆記


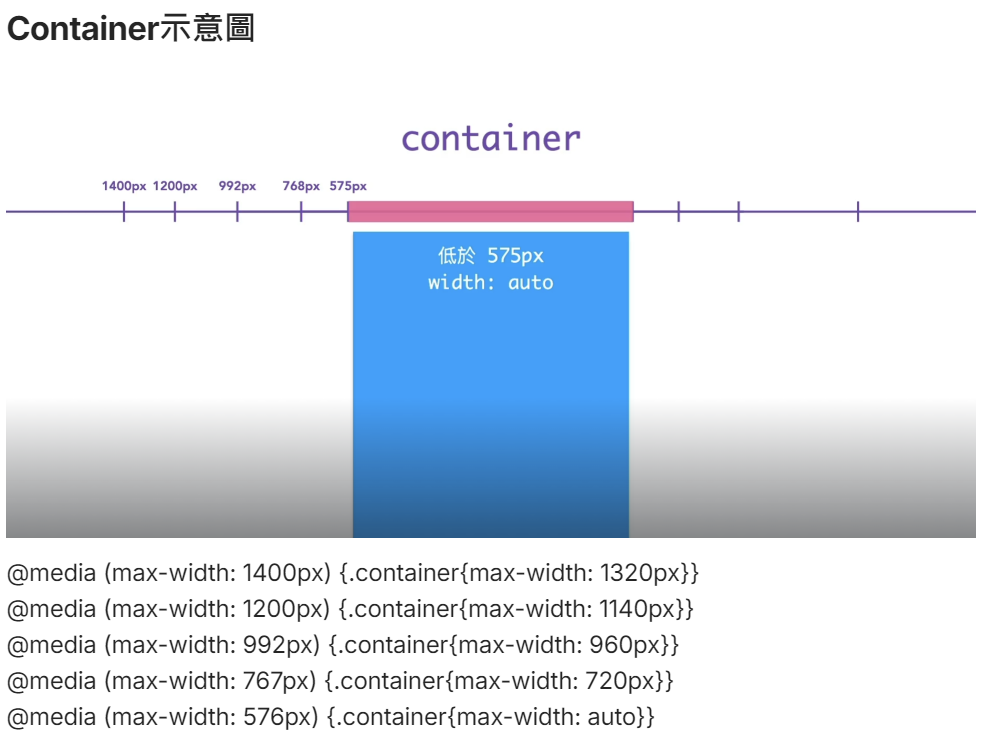
一份正常的設計稿,通常都會有容器與網格的概念,容器是用來包住網頁內容的,因為人眼在看東西時不容易專注,如果設計版滿的內容,觀看體驗會不太好,因此才有容器來限縮內容至中間,而容器的計算方式為列x列寬+間隔寬度,也就是12(列)* 86(列寬) + 11*24(間隔寬度)=1296px,所以我們會設定一個div叫container,再把所有內容寫在裡面,另外最左邊與最右邊的兩列,他們會有12px的欄寬(合起來正好是一個間隔寬度),因此需要透過margin扣掉,範例如下:.container{max-width: 1296px; margin: 0 -12px;}
然而當我們在做響應式設計的時候,根據不同斷點都需要做一個上面container的設計,但用bootstrap就可以使用他所提供的容器斷點,就不需要再自己寫container了
bootstrap提供許多元件供開發使用,例如導覽列以前也都要手刻,但借用他的還能順便完成手機板的漢堡選單,雖然剛使用難免不習慣,但若熟悉了會使開發速度快上許多
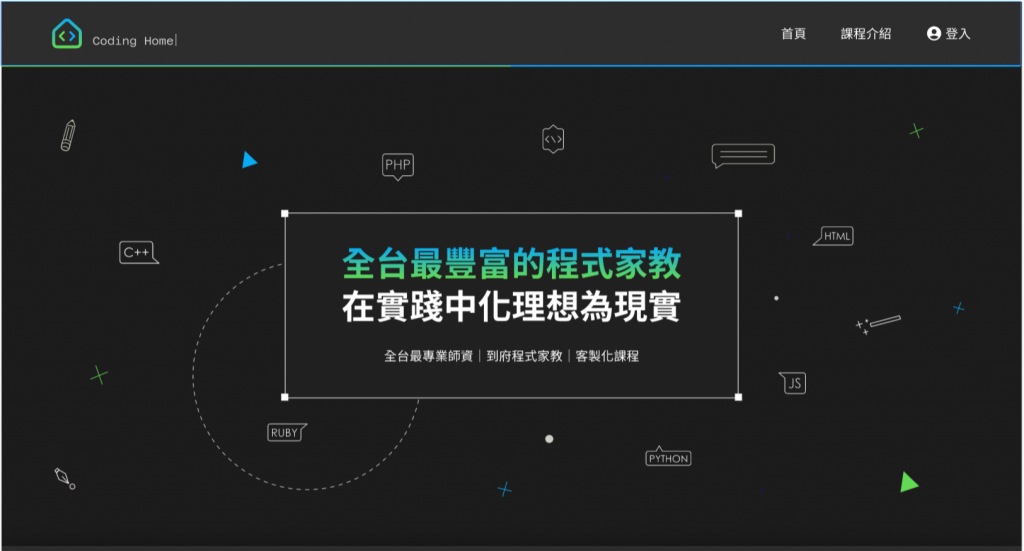
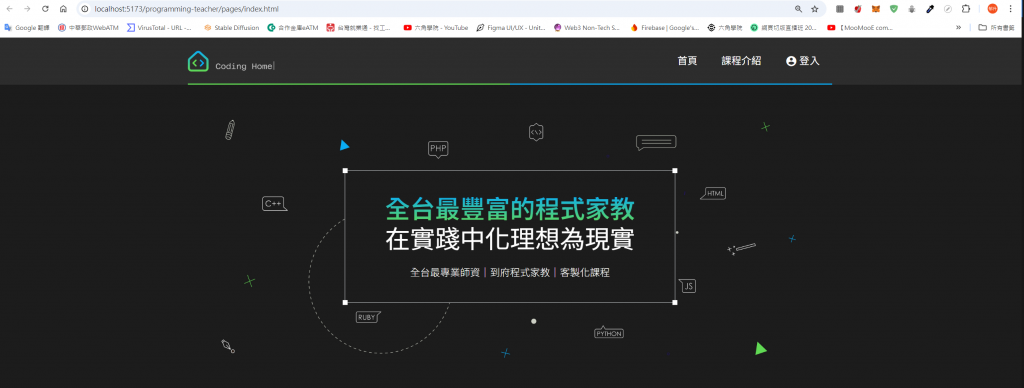
此部分寫在header.ejs裡面,最外層header用來設定背景色,而container層則是限縮內容,值得注意的是關於導覽列logo的部分,聽說h1標籤會影響網頁搜尋排名,因此建議使用h1再將文字替換成logo,具體該如何達成呢,其實就是把文字擠出顯示範圍再用overflow隱藏,讓h1只保留logo
/* header.scss */
.logo {
background-image: url(../images/logo.svg);
width: 180px;
height: 42px;
background-size: contain;
background-repeat: no-repeat;
display: block;
text-indent: 101%;
overflow: hidden;
white-space: nowrap;
}
<!-- header.ejs -->
<header class="header bg-secondary-dark">
<div class="container">
<nav class="navbar navbar-expand-lg py-4 p-lg-0">
<a class="navbar-brand" href="#">
<h1 class="logo">程式家教</h1>
</a>
<button
class="navbar-toggler border-0"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span>
<div
style="width: 20px; height: 4px; background-color: #62db54"
></div>
<div
style="
margin-top: 4px;
width: 20px;
height: 4px;
background-color: #62db54;
"
></div
></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active text-white py-lg-8 px-lg-6" href="#"
>首頁</a
>
</li>
<li class="nav-item">
<a class="nav-link text-white py-lg-8 px-lg-6" href="#">課程介紹</a>
</li>
<li class="nav-item">
<a
class="nav-link text-white py-lg-8 px-lg-6 fs-lg-4 d-flex align-items-center"
href="#"
>
<span class="material-icons text-white me-1">
account_circle </span
><span>登入</span></a
>
</li>
</ul>
</div>
</nav>
</div>
</header>
導覽列通常都是用ul、li裡面再包a標籤來實現,但如果將hover下在a標籤通常會發生a標籤被hover但是li標籤沒有被hover的情形,這樣看起來會很怪,因此a標籤必須下display-block讓他變成區塊元素,想辦法把a標籤撐的跟父元素一樣寬一樣高,以下介紹區塊元素與行內元素
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active text-white py-lg-8 px-lg-6" href="#"
>首頁</a
>
</li>
<li class="nav-item">
<a class="nav-link text-white py-lg-8 px-lg-6" href="#">課程介紹</a>
</li>
<li class="nav-item">
<a
class="nav-link text-white py-lg-8 px-lg-6 fs-lg-4 d-flex align-items-center"
href="#"
>
<span class="material-icons text-white me-1">
account_circle </span
><span>登入</span></a
>
</li>
</ul>
接下來的部分蠻困難的,因為設計稿導覽列底部有兩段變框,顏色一樣還好處理但就是不一樣,因此這裡會使用偽元素來實現,首先須把導覽列設定position: relative,因為我們要讓它裡面的元素以導覽列當父層來做定位,而content屬性是必須的,如果沒有寫content屬性,偽元素將不會顯示在頁面上。至於::after、::before則是偽元素在導覽列的前面或後面,而導覽列此時z軸設定為1,在他後面的偽元素z軸勢必會比他小,至於設定為負是因為所有元素z軸預設為0,為了避免干擾其他元素才設為負數
.navbar {
position: relative;
z-index: 1;
}
.navbar::after {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px; /* 邊框的高度 */
background: linear-gradient(to left, #09ACF5 50%, #62DB54 50%);
z-index: -1; /* 讓邊框在nav後面 */
}


一直很好奇讀完研究所出來如果還是沒甚麼作品或實戰經驗,那跟大學讀完直接出來工作,哪一種在職場會比較吃香呢,我當初是覺得讀書讀理論蠻無聊的,想說先出來工作幾年知道自己的不足再回去進修,但我發現以一張白紙來說,要進去不錯的企業連門票都拿不太到,只能說要找到自己理想的工作確實不容易。現在深刻體會到求學時期能多實習就多實習,能早點發掘興趣也能累積實力,不然畢業後選擇權其實不多。
